1. 前端
1.1 WXSS
1.1.1 尺寸单位
rpx:可以根据屏幕宽度进行自适应。规定屏幕宽度为750rpx。
1.1.2 样式的使用
静态的样式统一写到class中。style接受动态样式,在运行时进行解析,尽量避免将静态样式写到style中,以免影响渲染速度。
1.1.3 页面布局
Flex 布局语法教程 | 菜鸟教程 (runoob.com),在display属性中使用flex布局,display:flex;
1.1.4 button按钮的属性
button按钮会有一些默认的样式,要通过style内嵌css来设置样式。
1.2 JS
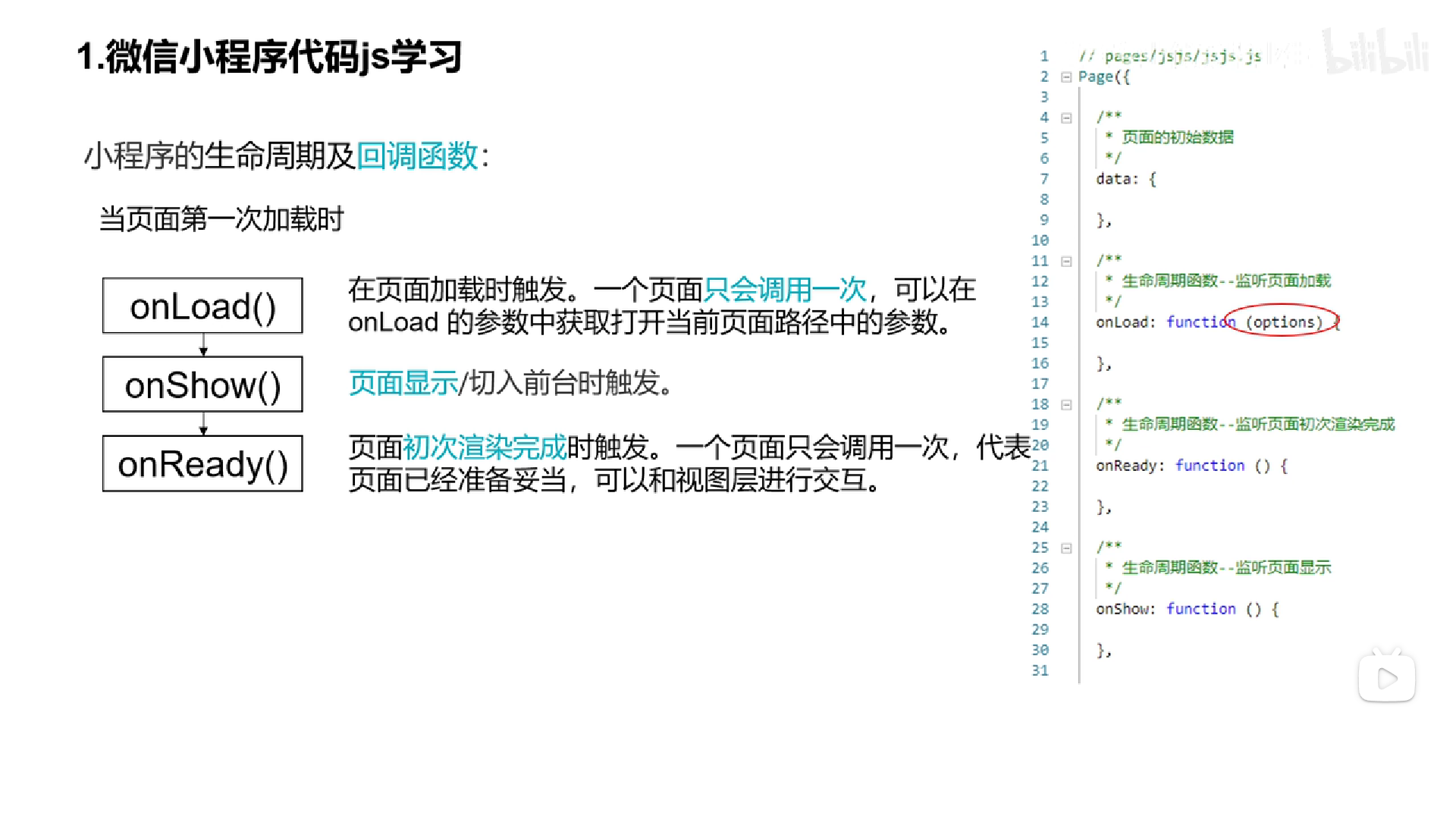
1.2.1 小程序的生命周期和回调函数
- 一般将实时更新页面数据的代码放在onShow回调函数中。
- 页面的基础内容相关数据一般放在onLoad函数中仅被加载一次。
- 小程序页面的生命周期在编写js代码时很重要,到时候写页面的时候要考虑到各个生命周期应该做什么事情,由此在回调函数中写相应的内容。


1.2.2 事件响应
target一般是触发事件的源组件,currentTarget是事件绑定的当前组件。一般使用currentTarget。
1.2.3 页面间数据通信
一般使用url传递参数即可,需要两个页面互相传递数据时才使用EventChannel传递参数。wx.navigateTo中使用事件通信通道传递参数的方法。
1.2.4 setData函数调用
1.3 WXML
1.3.1 image标签的属性
1.4 常用API
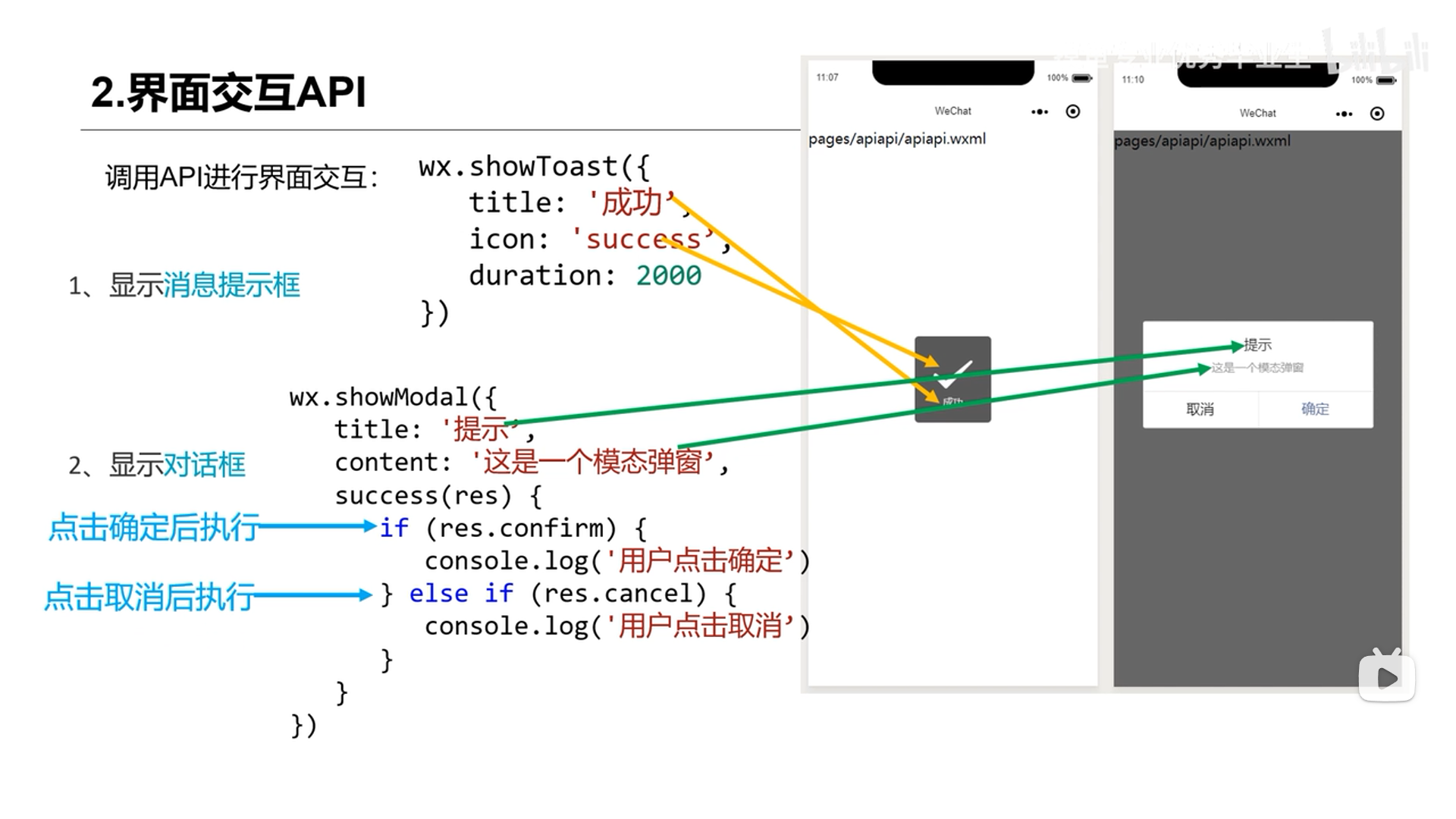
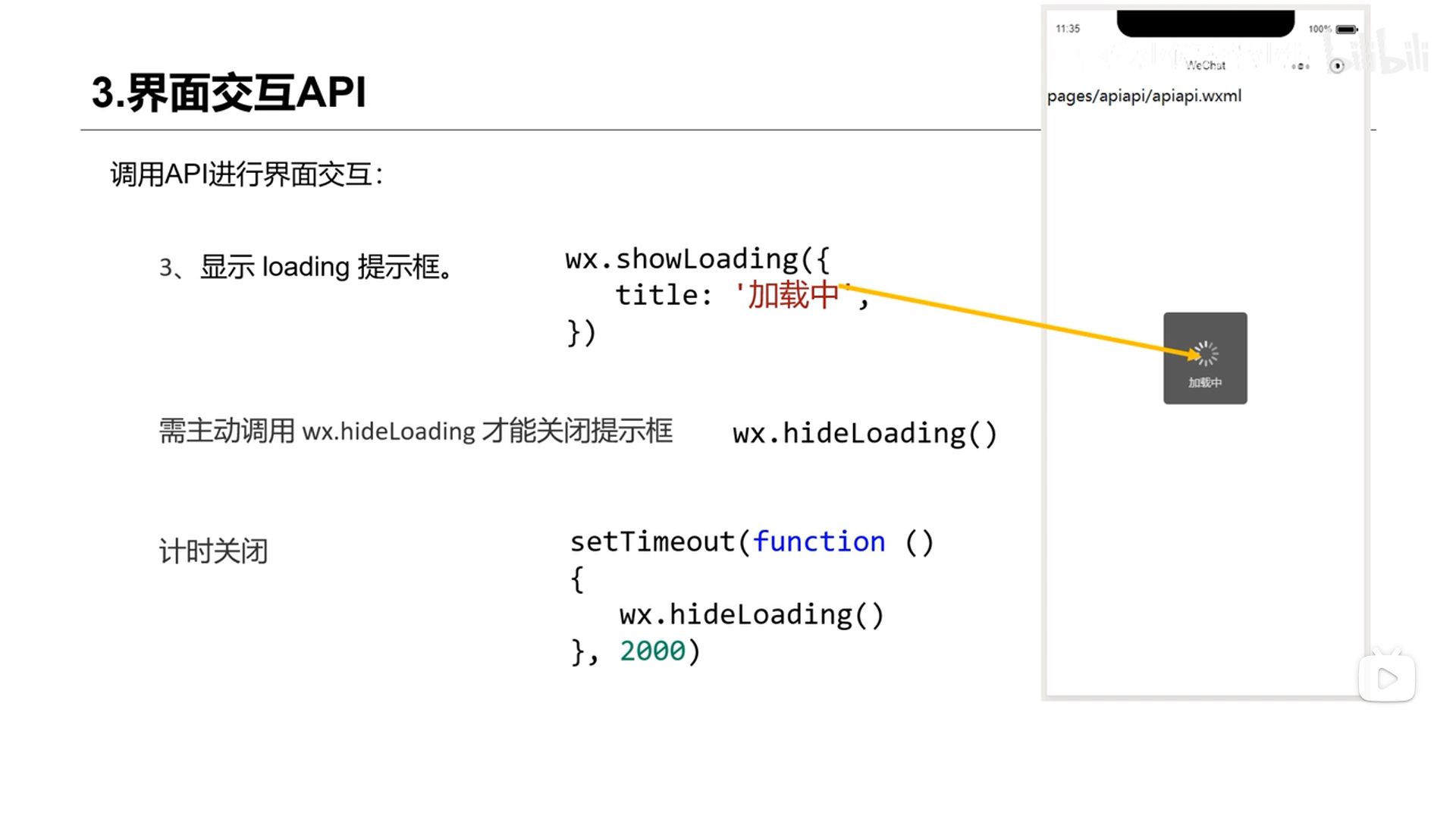
1.4.1 界面交互API


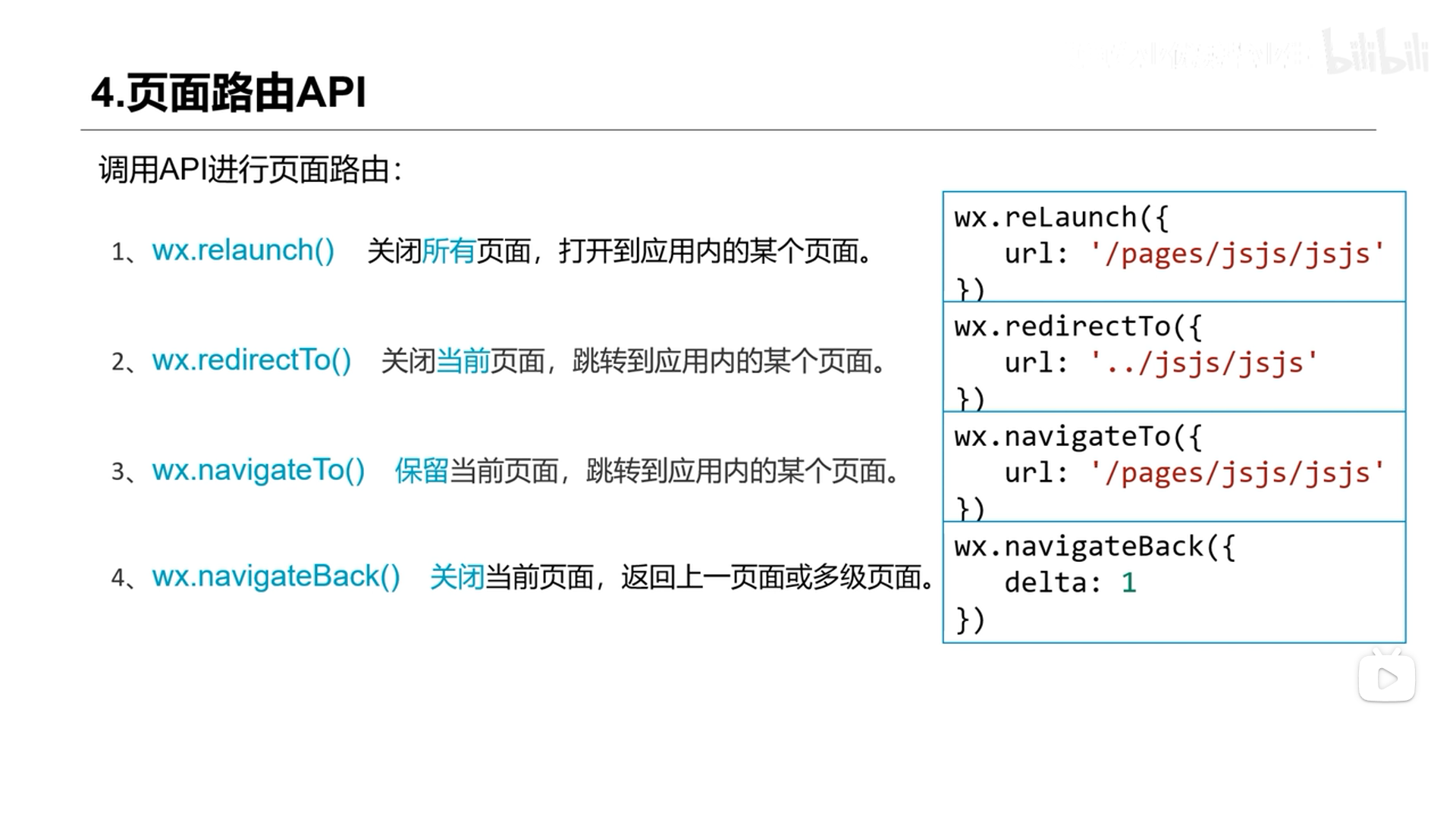
1.4.2 页面路由API

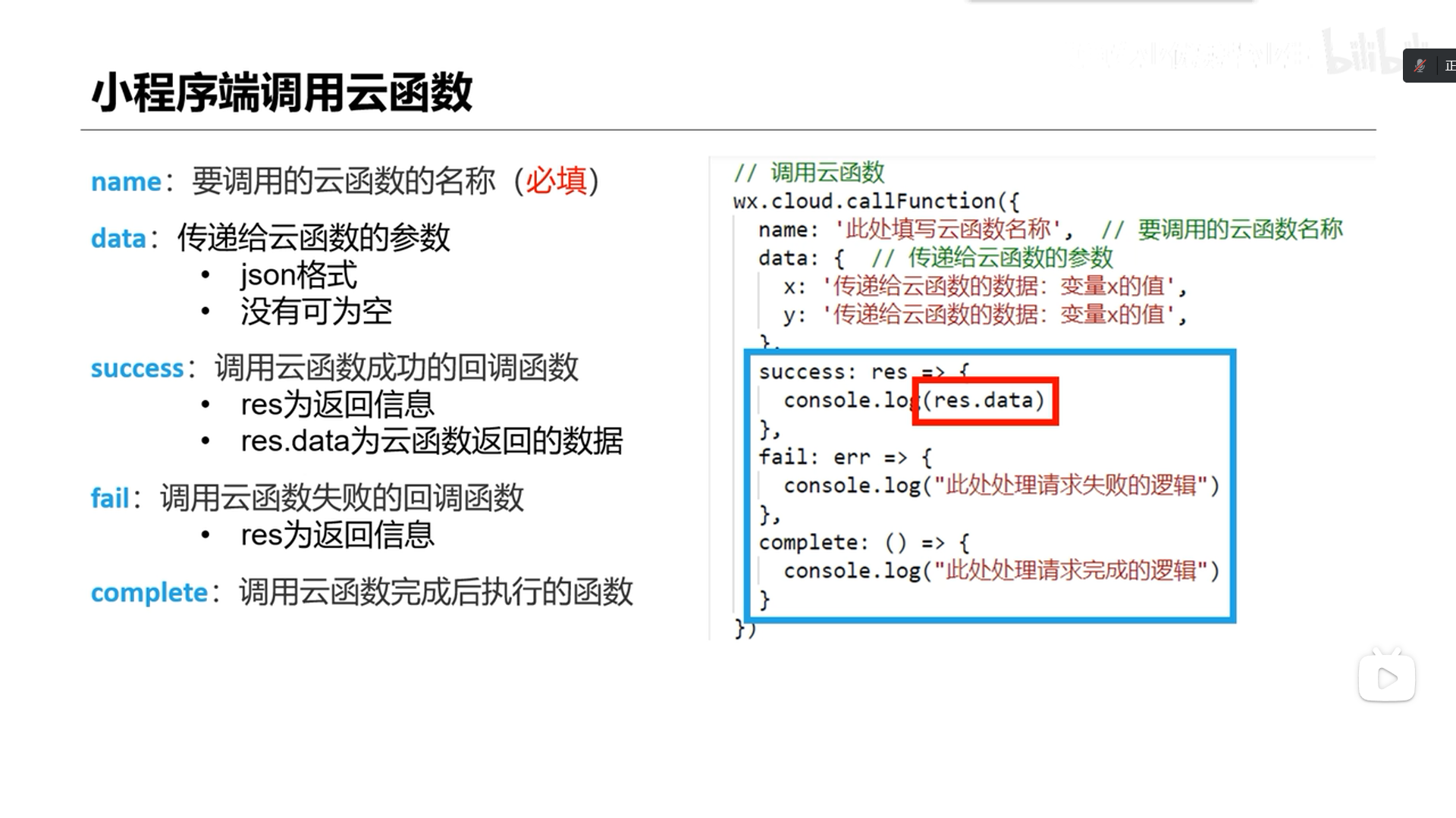
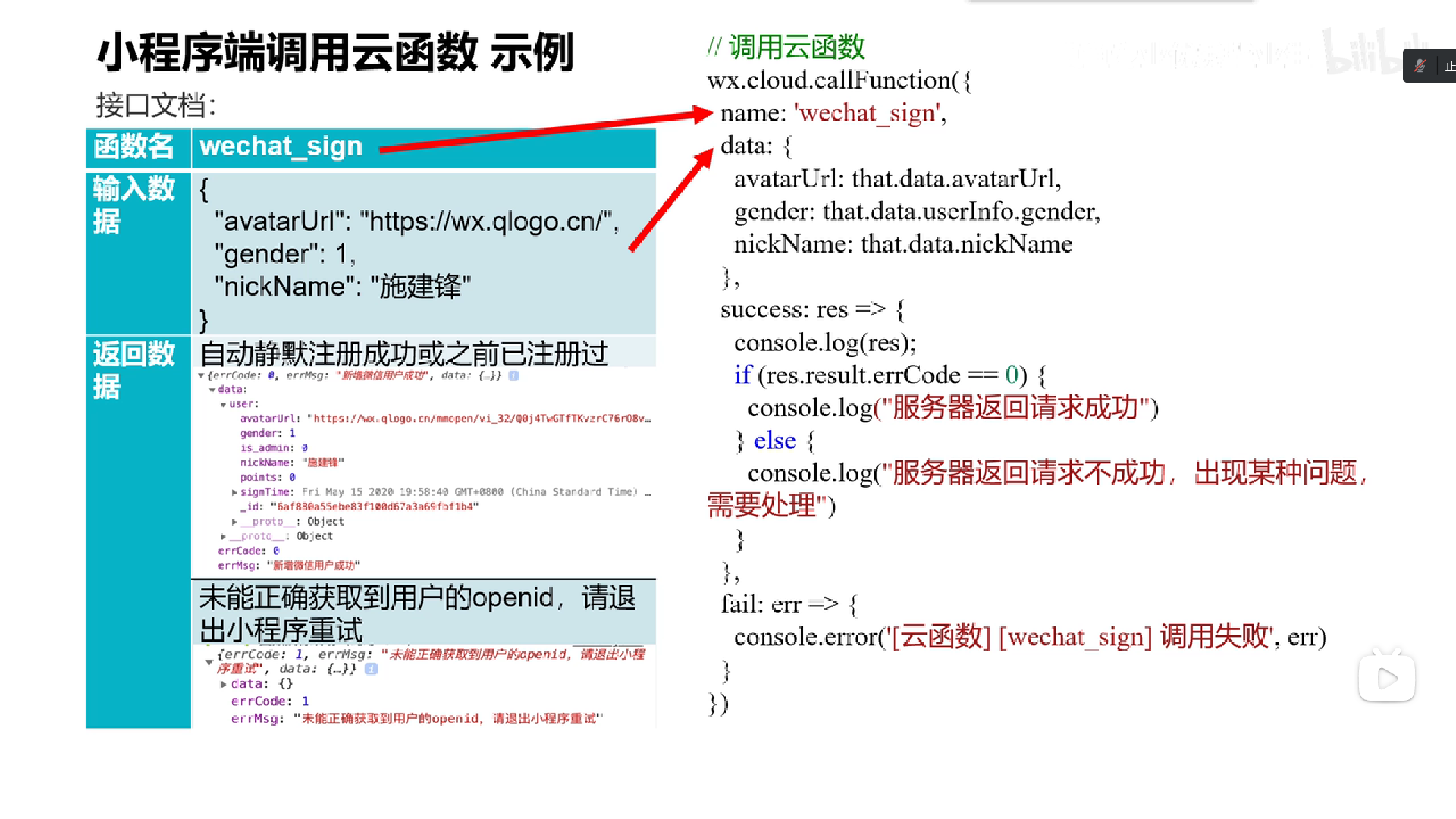
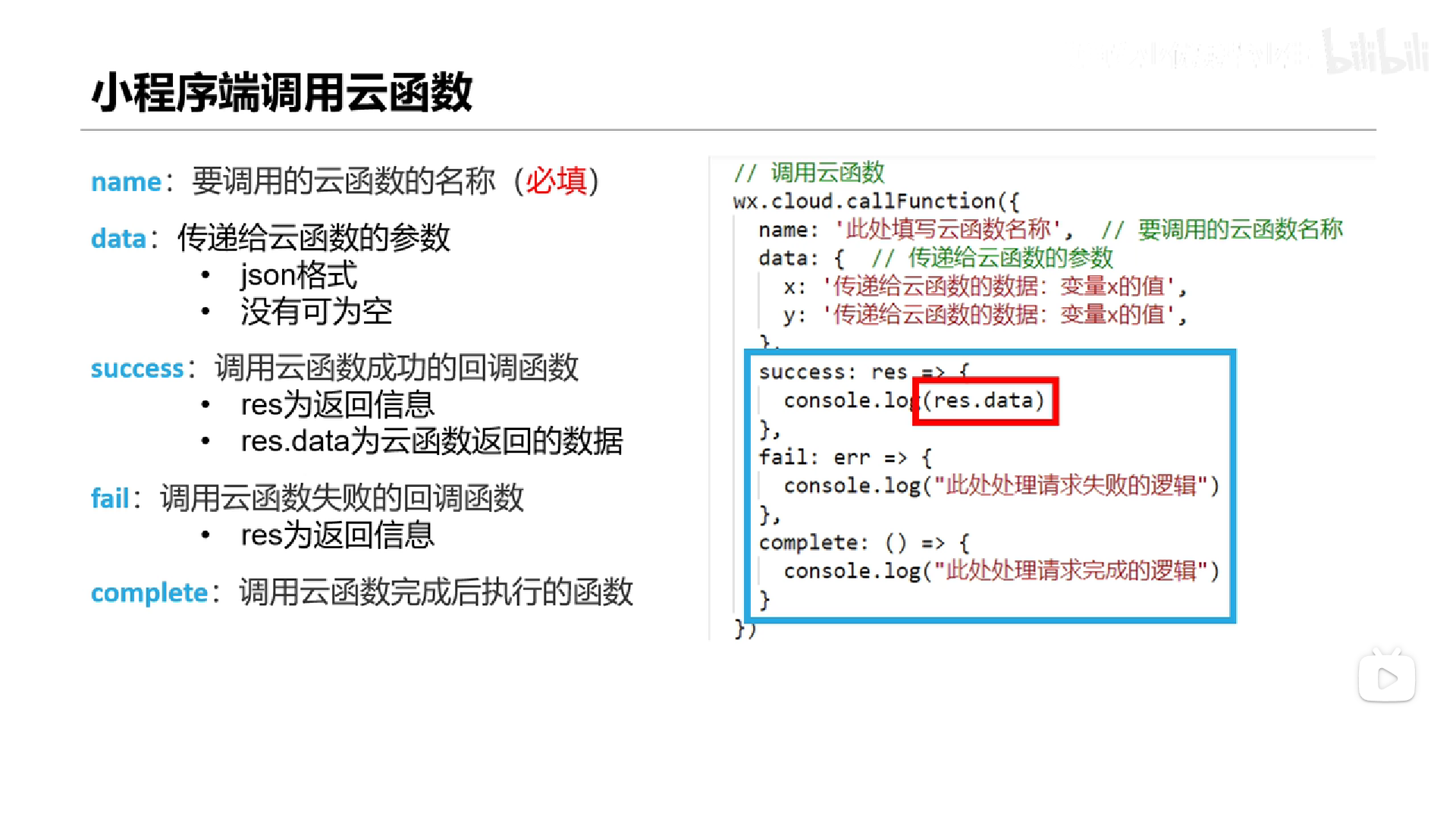
1.5 调用云函数

1.5.1 上传图片(尽量不要有该功能比较难)
视频中关于上传图片的实现有点小问题,不能每次选择图片后就立即上传到云端,这样会不断占用云端服务器的存储空间,最好在用户提交反馈的时候在将图片上传到云端。但上传图片功能比较麻烦,如果不是必要就不要开发该功能。
1.5.2 订阅消息(更难了尽量不要开发该功能)
1.6 前端开发的一点小提醒
因为小程序最终都会前后端打通,所以在前端开发中逻辑可能会比较复杂,需要自己多思考多调试,就是多用console.log()函数在控制台打印一些信息帮助自己找出问题,最常用的就是打印json数据。微信小程序的api版本在更新,有一些api可能在调用的时候会出问题,这时只能自己查阅开发者文档进行检查,复制文档中的新版api进行使用。但今后使用小程序的时候手机上的微信版本就必须比较新,如果旧版本的api没有问题那么就继续用旧版本的api。
2. 后端
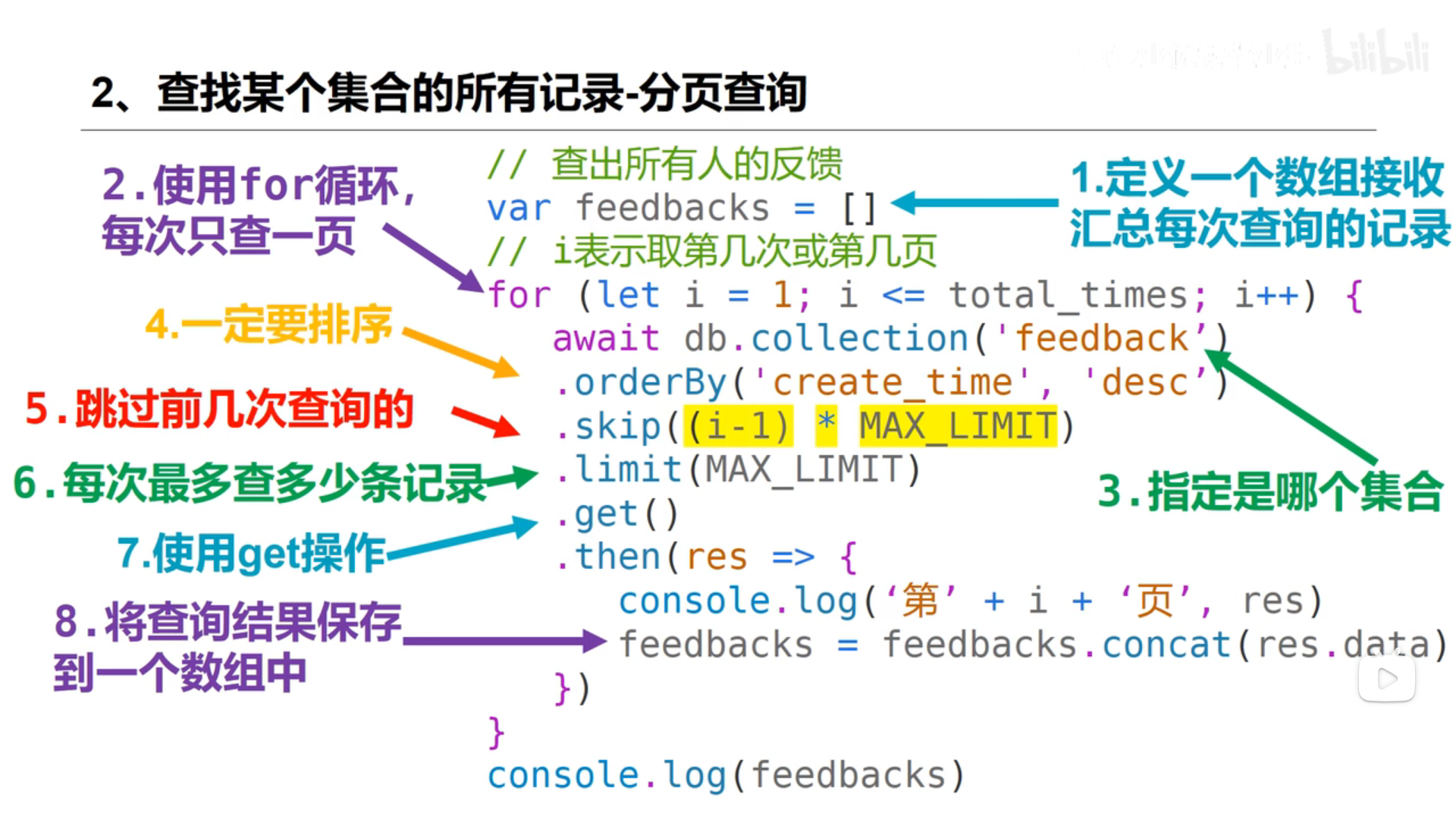
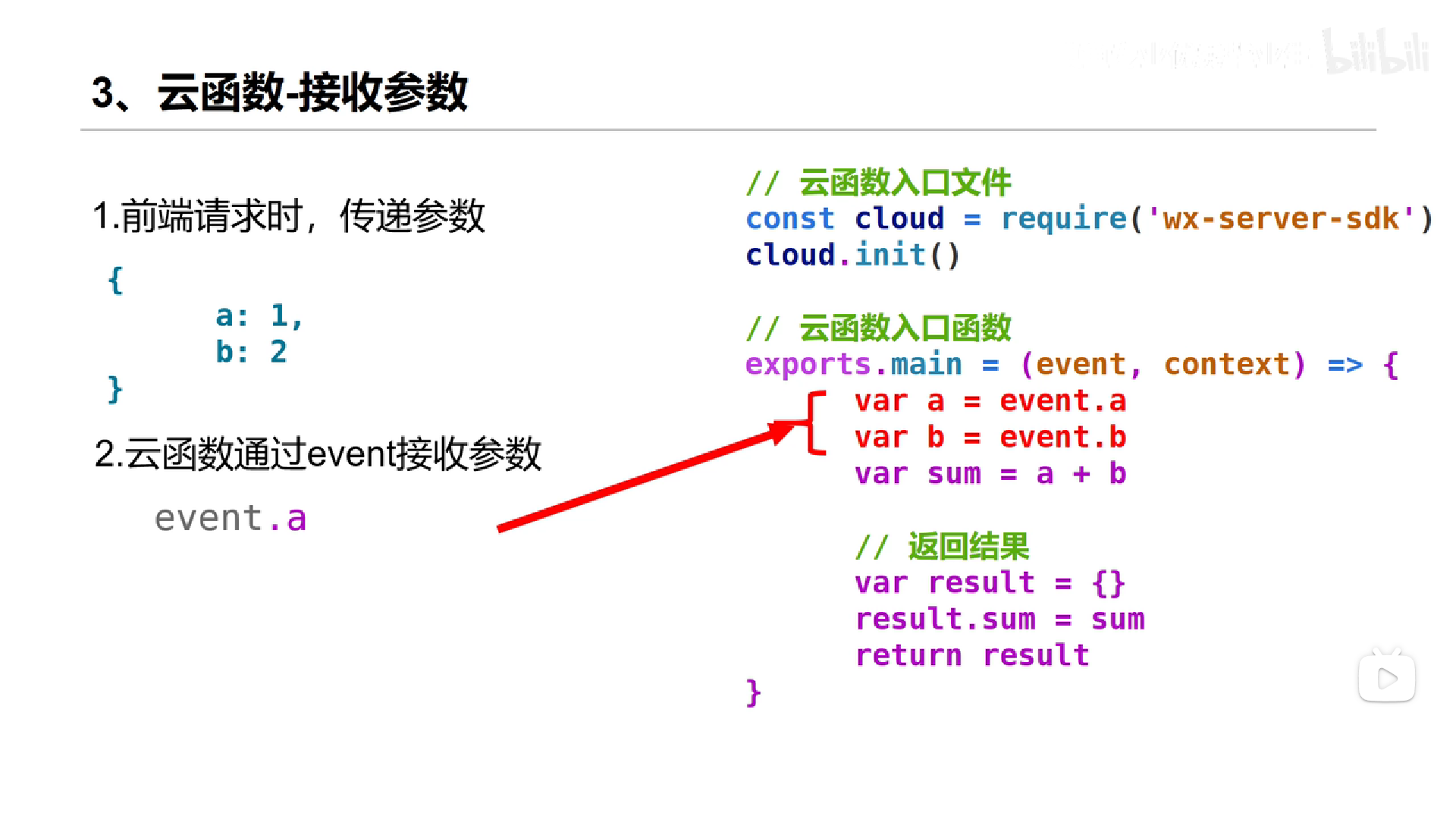
2.1 云函数

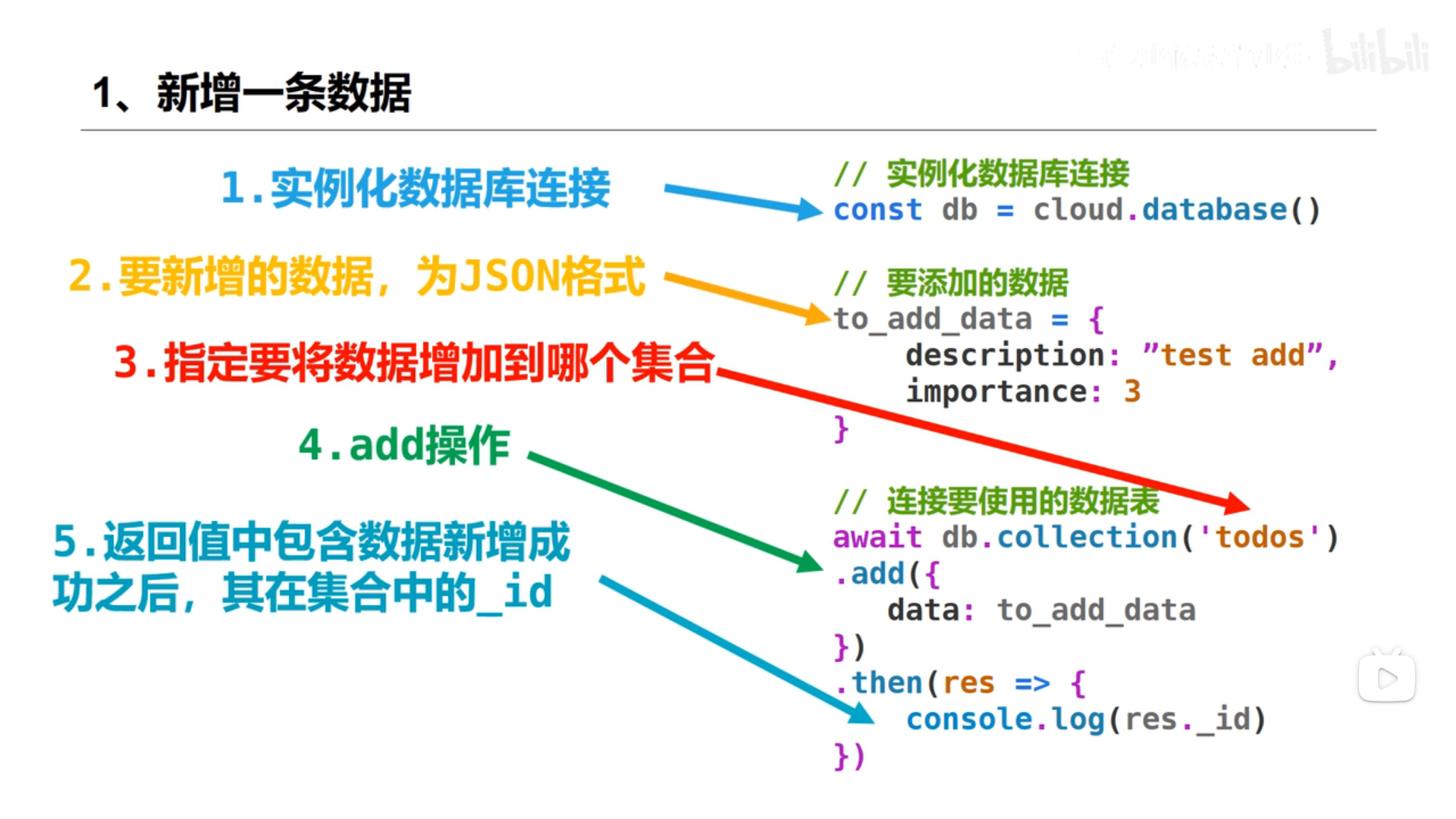
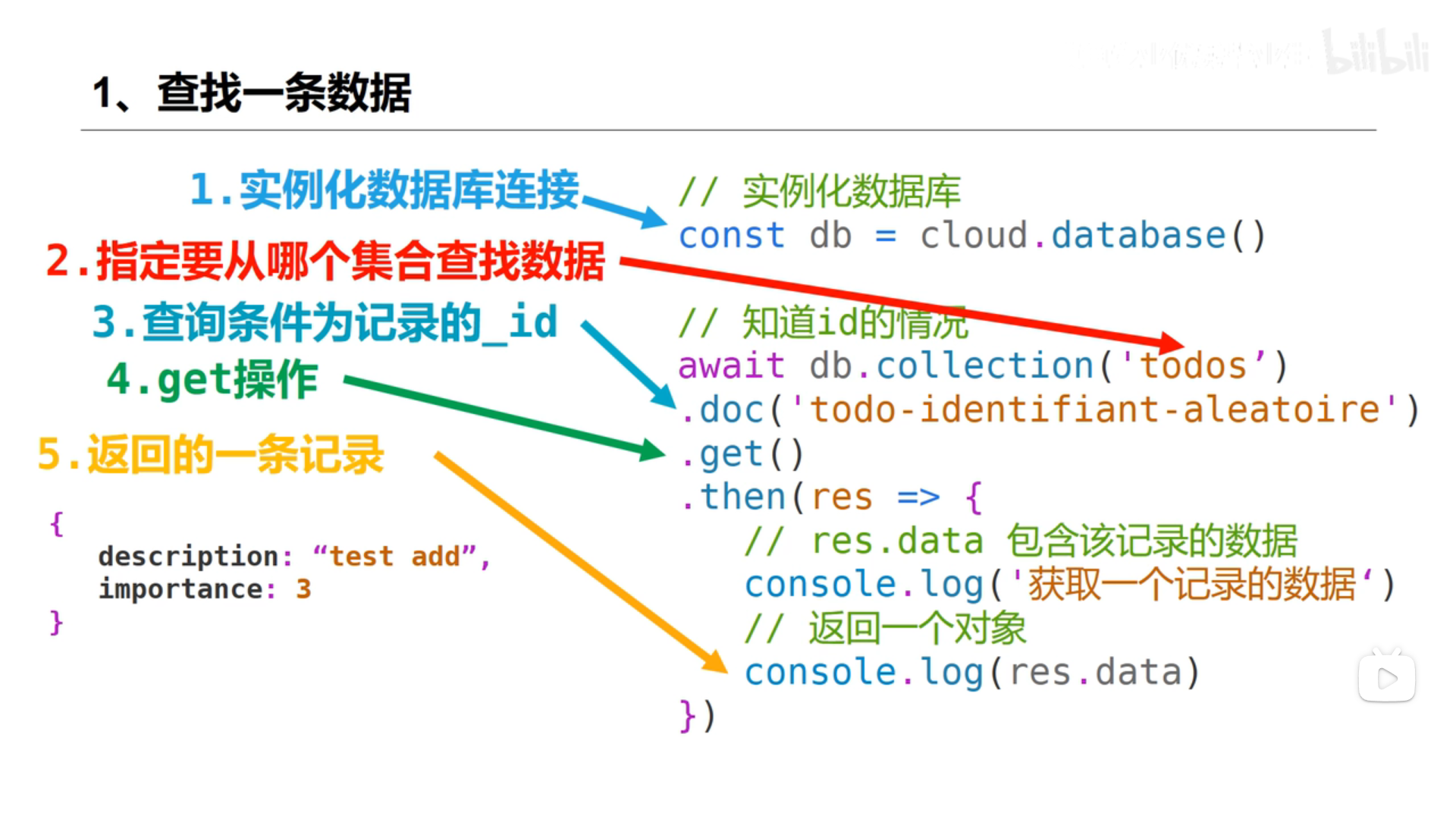
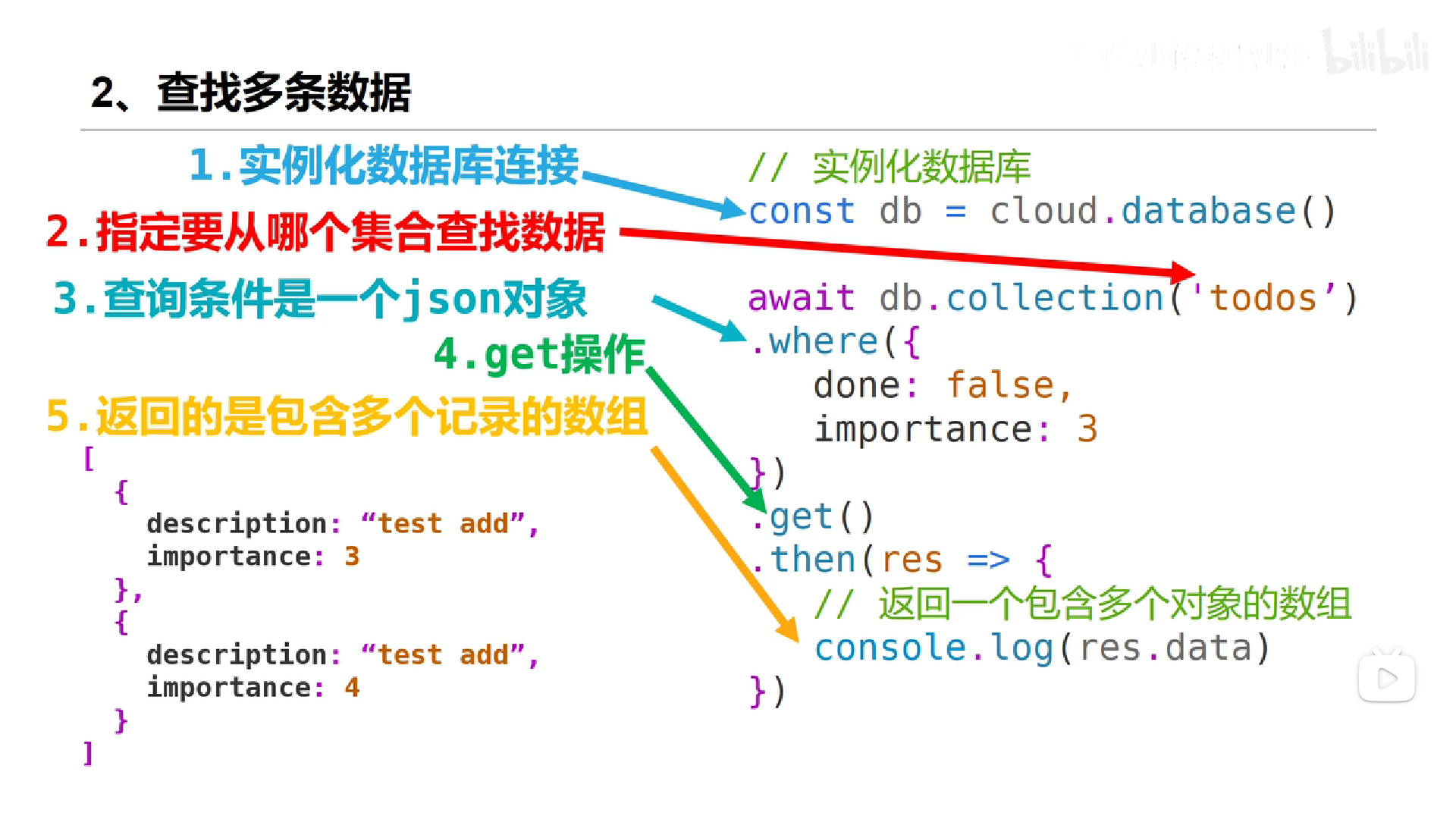
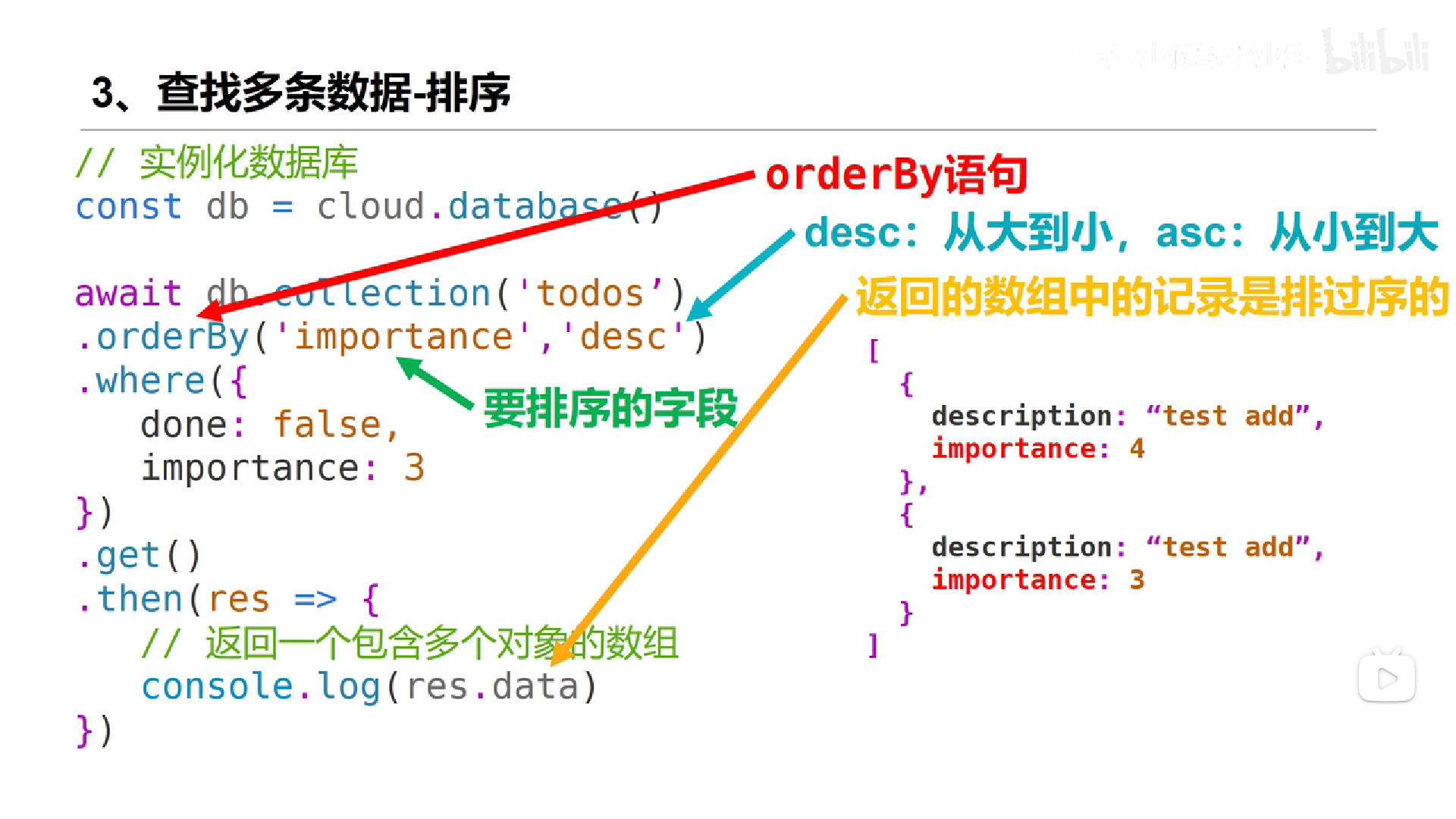
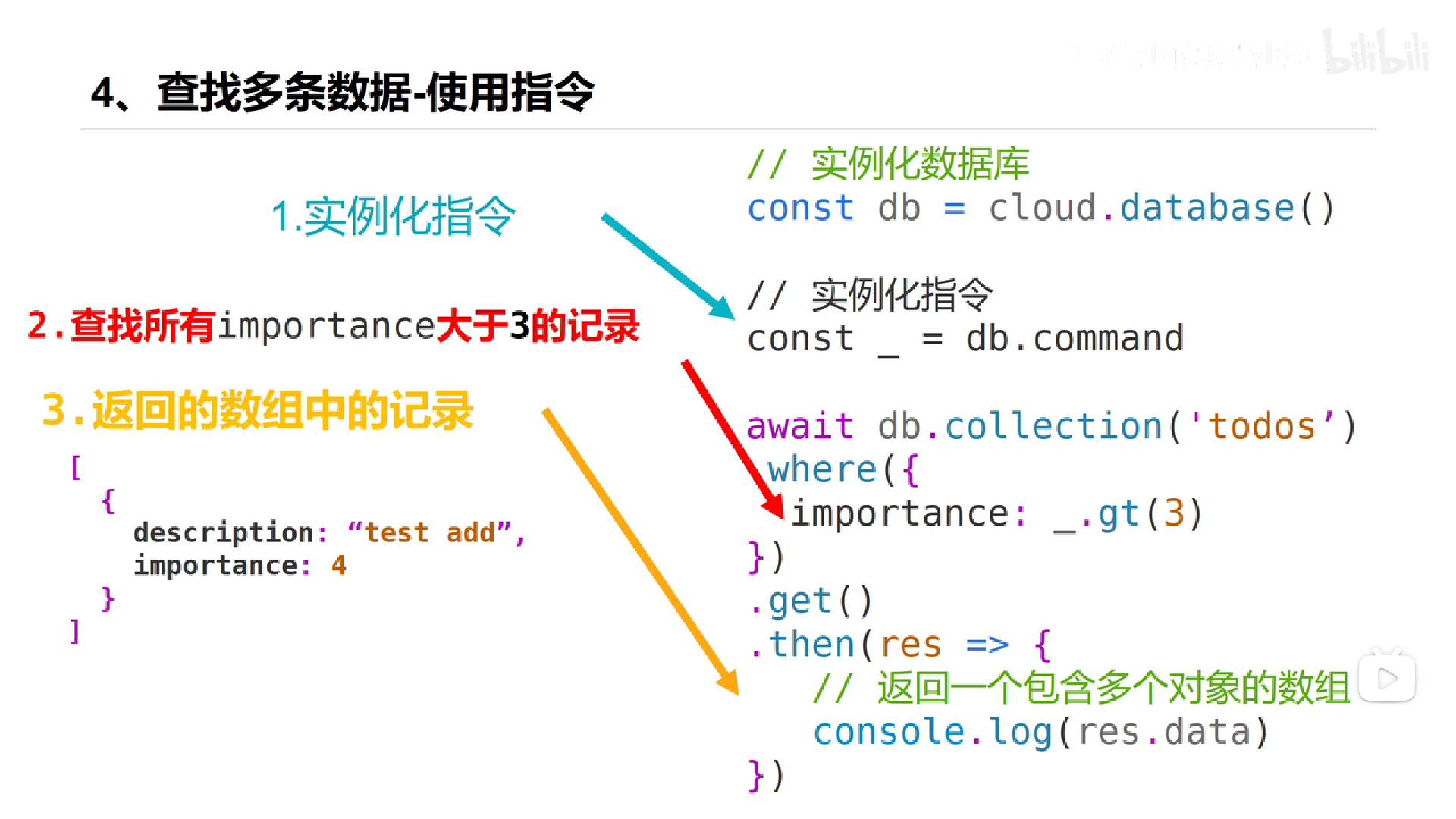
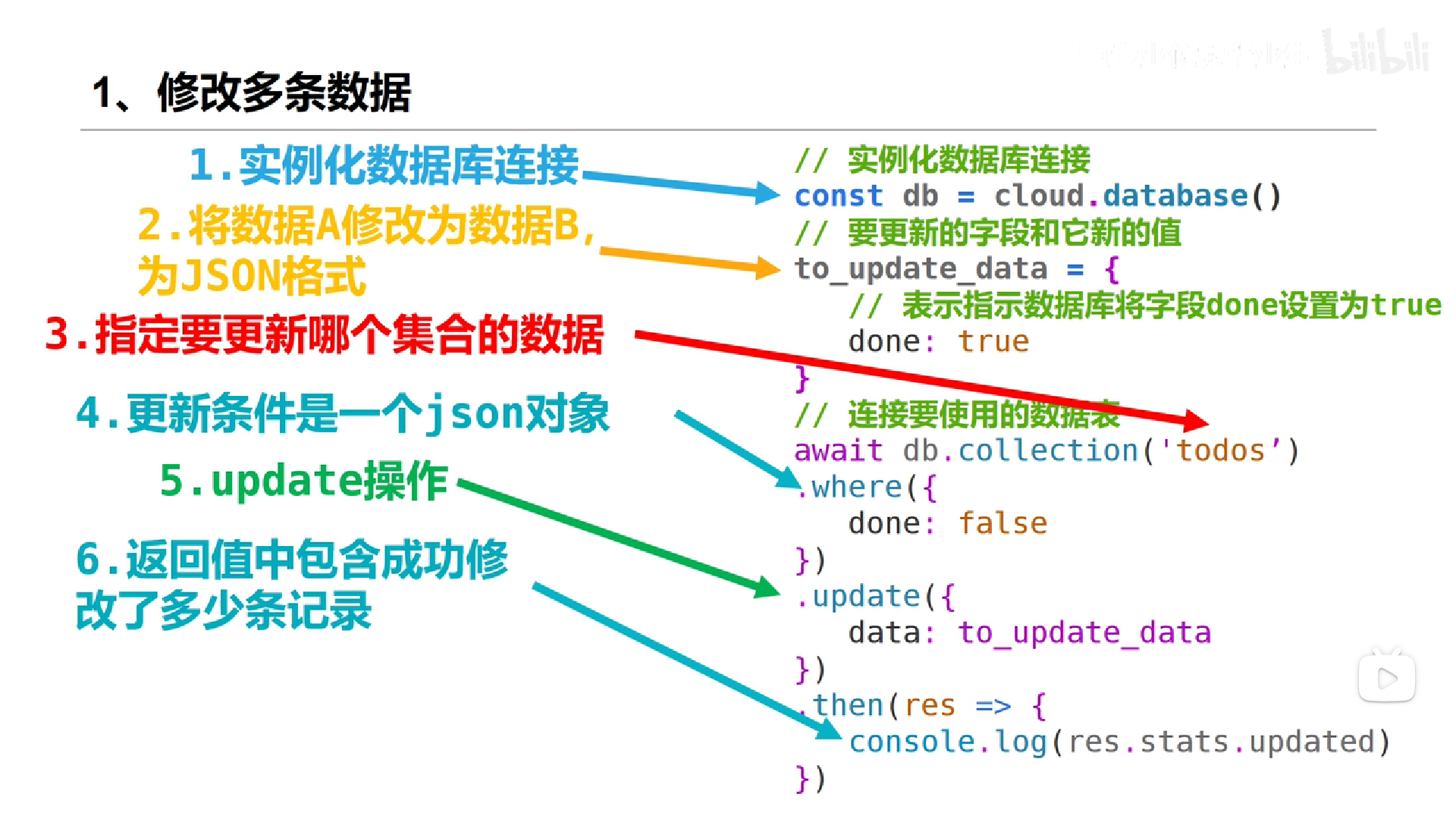
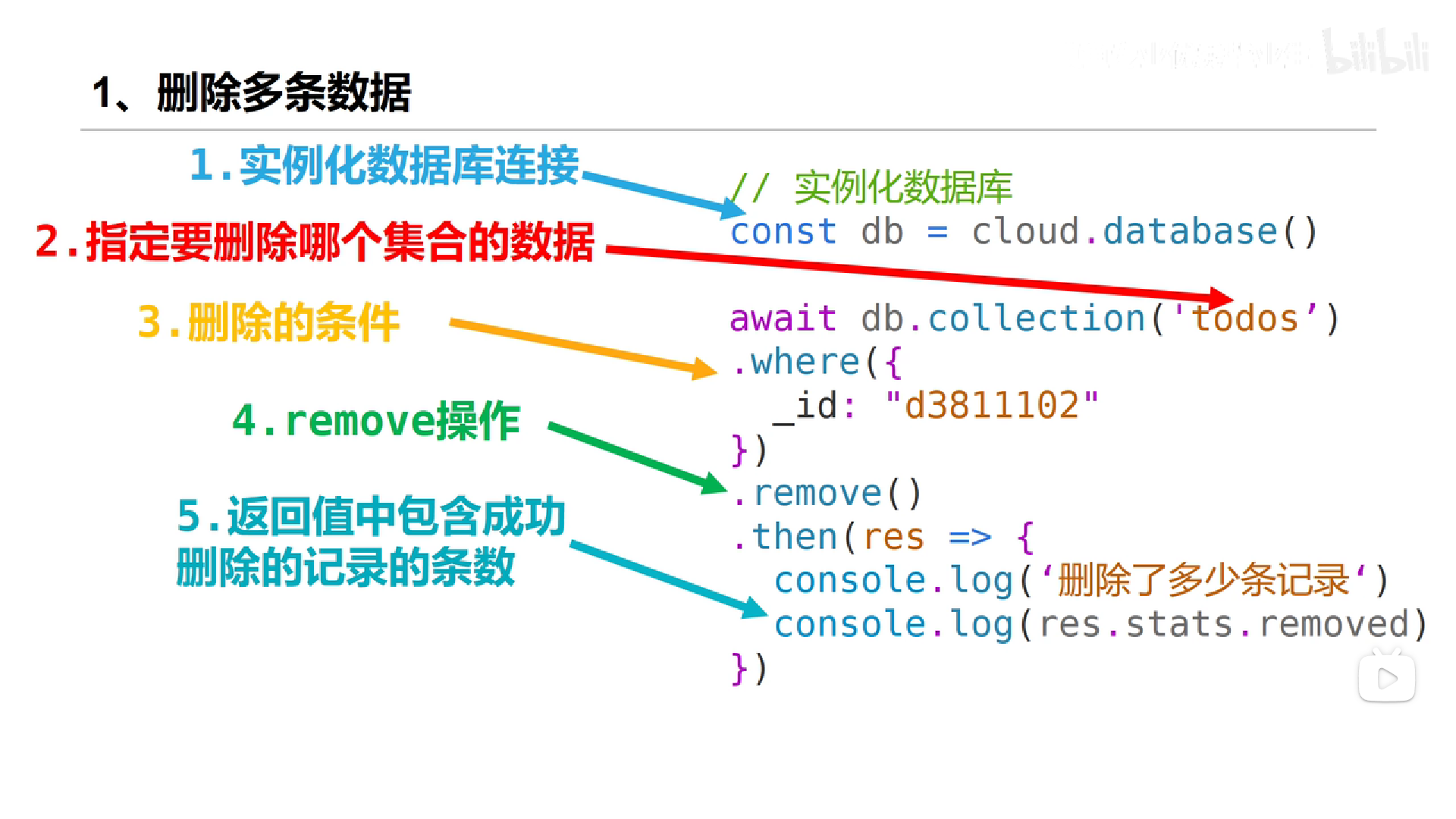
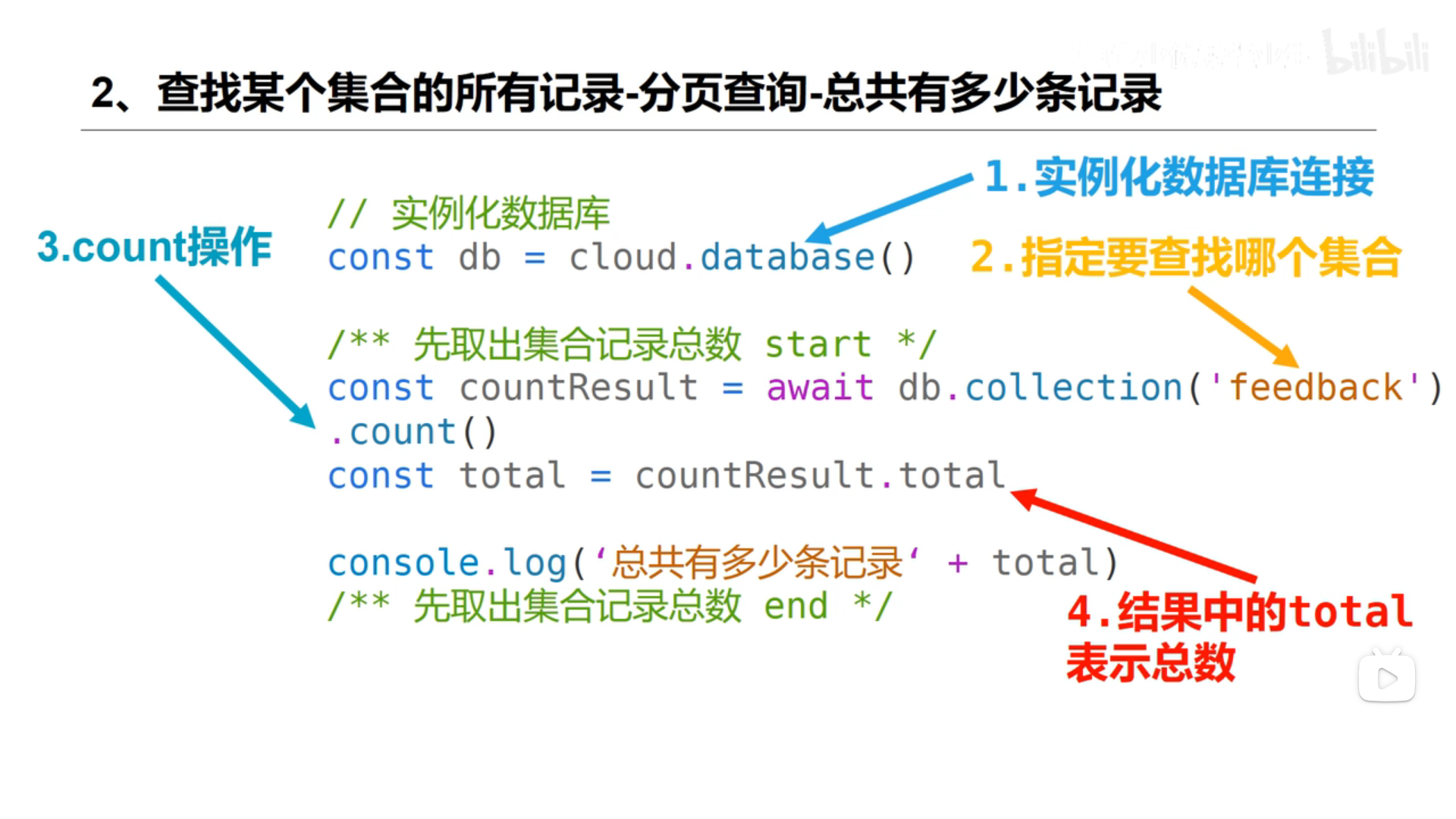
2.2 云函数操作数据库